In Java, when working with web automation frameworks like Selenium, understanding the findElement and findElements methods are crucial. These methods allow you to locate elements on a webpage based on specified criteria. This article will explore the return types of these methods and discuss how they differ.
Table of Contents
Understanding the findElement method
The findElement method is used to find a single element on a webpage. It takes in a locator strategy, such as XPath, CSS selector, or element ID, and returns the first element that matches the given criteria.

The return type of the findElement method is WebElement. When you use findElement, it returns an instance of the WebElement interface, representing the matched element. This allows you to perform various operations on the element, such as accessing its text, attributes, or interacting with it through actions like clicking.
Exploring the findElements method
In contrast to findElement, the findElements method is used to find multiple elements on a webpage that match the specified criteria. It works similarly to findElement, but instead of returning a single element, it returns a list of elements.

The return type of the findElements method is List<WebElement>. This means that when you use findElements, it returns a list containing all the matched elements. You can iterate over this list and perform operations on each individual element.
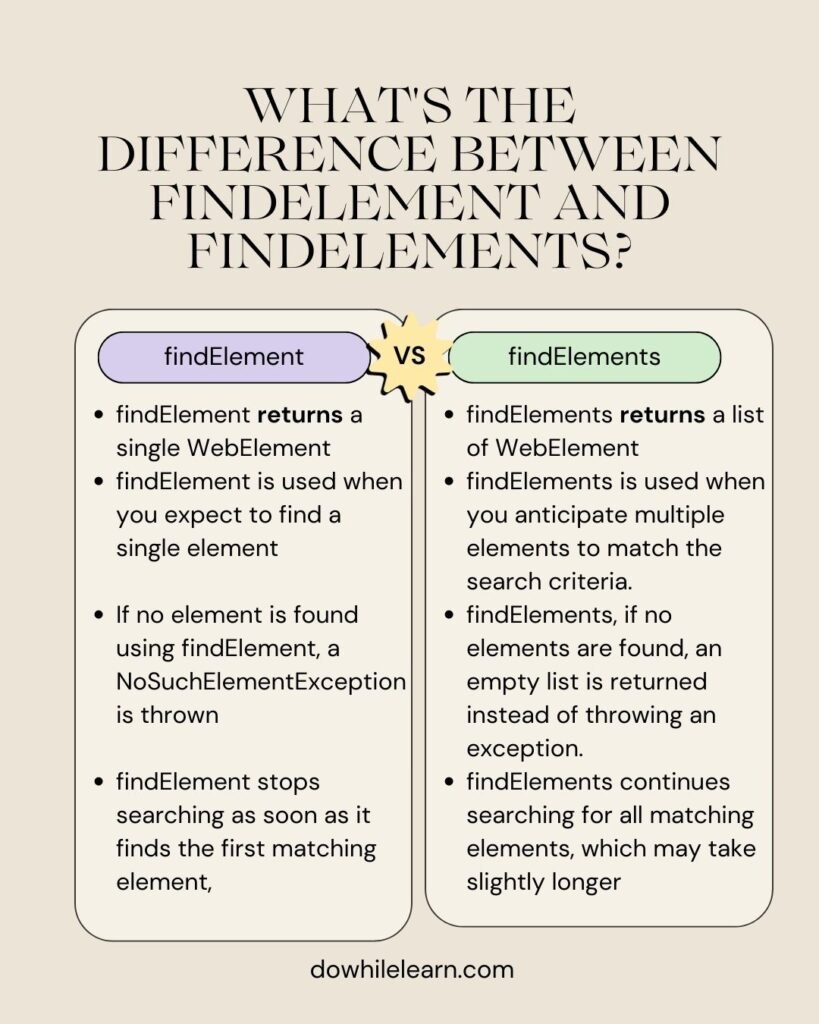
Differences between findElement and findElements
The main difference between findElement and findElements lies in their return types. findElement returns a single WebElement, while findElements returns a list of WebElement objects.
This distinction becomes important when dealing with singular or multiple elements. If you expect only one element to match your search criteria, it’s appropriate to use findElement. On the other hand, if you anticipate multiple elements or want to ensure you find all matching elements, findElements is the better choice.

Common use cases for findElement
The findElement method is commonly used when you need to interact with a specific element on a webpage. For example, you might want to click a button, enter text into an input field, or retrieve the value of a particular element. By using findElement the appropriate locator strategy, you can easily perform these operations.
Best practices for using ‘findElement‘ and ‘findElements'
The findElements method is useful when you need to work with a collection of elements that share a common attribute or structure. For instance, you might want to extract all the links on a webpage or validate the presence of a certain type of element. By using it, you can gather all the matching elements and perform operations on them collectively.
Complete code to understand how to use and what is the return type of findelement and findelements?
package doWhileLearn.selenium;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class DoWhileLearn_FindElementVsFindElements {
public static void main(String[] args) {
// Set the path to chromedriver executable
System.setProperty("webdriver.chrome.driver", "path/to/chromedriver");
// Initialize ChromeDriver
WebDriver driver = new ChromeDriver();
// Navigate to the webpage
driver.get("https://www.example.com");
// Using findElement to locate a single element
WebElement headingElement = driver.findElement(By.tagName("h1"));
String headingText = headingElement.getText();
System.out.println("Heading Text: " + headingText);
// Using findElements to locate multiple elements
List<WebElement> linkElements = driver.findElements(By.tagName("a"));
System.out.println("Number of Links: " + linkElements.size());
// Iterating over the list of link elements
for (WebElement linkElement : linkElements) {
String linkText = linkElement.getText();
String linkURL = linkElement.getAttribute("href");
System.out.println("Link Text: " + linkText);
System.out.println("Link URL: " + linkURL);
}
// Close the browser
driver.quit();
}
}
In this example, we first set the path to the chromedriver executable using System.setProperty. Then, we initialize the ChromeDriver and navigate to a webpage using the get method.
Next, we demonstrate the usage of findElement locating a single element. We find the <h1> element and retrieve its text using getText. Similarly, we use findElements to locate multiple <a> elements and retrieve the link text and URL for each element by iterating over the list of elements.
Finally, we close the browser using quit to end the WebDriver session.
Remember to replace "path/to/chromedriver" it with the actual path to your chromedriver executable.
This code provides a basic understanding of how to use findElement and findElements in a Java Selenium project. You can further extend it to suit your specific automation requirements.
Best practices for using findElement and findElements
When using findElement or findElements, it’s essential to handle exceptions gracefully. If an element cannot be found, a NoSuchElementException will be thrown. To avoid this, you can employ techniques like try-catch blocks or assertions to handle the exception and provide appropriate feedback or alternative actions.
Additionally, it’s crucial to be aware of the dynamic nature of web pages and ensure that the elements you’re searching for are present and visible. It’s a good practice to use explicit waits that allow the browser to wait for a specific condition before searching for elements. This helps ensure that the page has finished loading and that the elements are available for interaction.
Conclusion
In this article, we explored the return types of the findElement and findElements methods in Java web automation frameworks. We learned that findElement returns a single, while findElements returns a list of WebElement objects. We also discussed their differences and common use cases. By understanding these concepts, you can effectively locate and interact with elements on webpages in your Java automation projects.
Interview Questions
- Q: Can I use
findElementsto locate a single element?
A: Yes, you can still usefindElementsand retrieve the first element from the list to achieve the same result asfindElement. - Q: What happens if no elements are found using
findElement?
A: If no elements are found, aNoSuchElementExceptionwill be thrown, indicating that the element was not present on the page. - Q: Is there a performance difference between
findElementandfindElements?
A: Yes, there can be a performance difference.findElementstops searching after finding the first matching element, whilefindElementscontinues searching for all matching elements. - Q: How can I handle stale element references when using
findElements?
A: Stale element references can occur when the DOM structure changes after the initial search. To handle this, you can re-query the elements or refresh the page before usingfindElementsagain. - Q: Are there any limitations on the search criteria for
findElementandfindElements?
A: The search criteria can be based on various strategies like XPath, CSS selectors, or element IDs. You can choose the most suitable strategy based on the element you’re targeting.